- Учебное пособие
- Конечное изображение: Золотая лента Баннер Векторы
- Шаг 1 для создания векторов баннеров ленты
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Шаг 15
- Шаг 16
- Шаг 17
- Все, что блестит ...
- Автор: Мэри Винклер
 Добавьте нотку роскоши в свои дизайны с помощью этих векторных баннеров с блестящей золотой лентой. Легко создавайте векторные фигуры-баннеры с деформированными прямоугольниками и применяйте серию градиентов к фигурам, чтобы получить позолоченное совершенство.
Добавьте нотку роскоши в свои дизайны с помощью этих векторных баннеров с блестящей золотой лентой. Легко создавайте векторные фигуры-баннеры с деформированными прямоугольниками и применяйте серию градиентов к фигурам, чтобы получить позолоченное совершенство.
Учебное пособие
- Программа : Adobe Illustrator CS5-CC
- Сложность : Средняя
- Охватываемые темы : построение фигур, инструменты деформации, пути смещения
- Расчетное время завершения : 30 минут
Конечное изображение: Золотая лента Баннер Векторы

Шаг 1 для создания векторов баннеров ленты
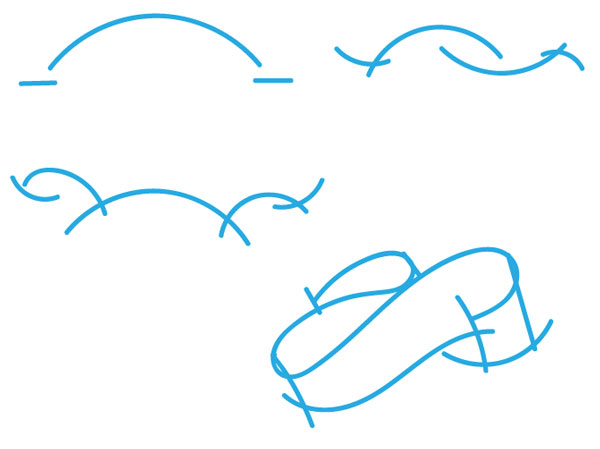
Давайте начнем с наброска основных форм, используемых для ваших баннеров векторов ленты. Будут ли они махать, как флаги, быть прямыми, вписываться друг в друга или изгибаться в разные стороны? Используйте Paintbrush Tool (B) с простой круглой каллиграфической кистью, чтобы набросать их. Сгруппируйте (Control-G) вместе понравившиеся дизайны и заблокируйте их на панели « Слои» (или уберите их с артборда , в сторону). 
Шаг 2
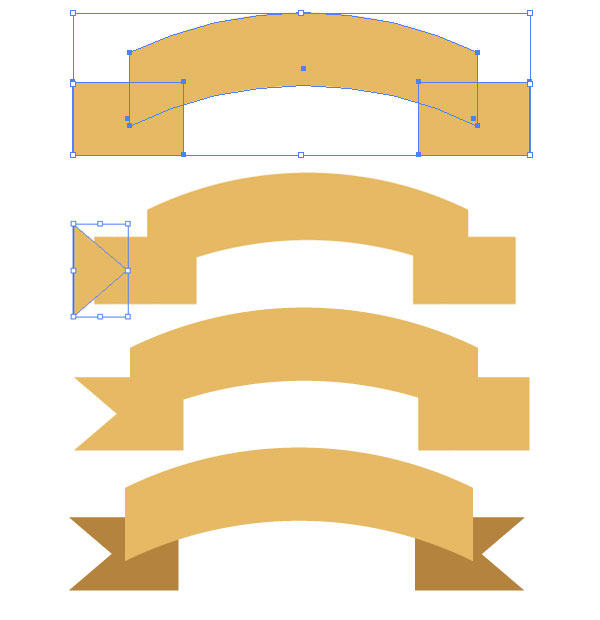
Используйте инструмент Rectangle Tool (M), чтобы нарисовать узкий горизонтальный прямоугольник светло-золотого цвета ( здесь используется # e7b964 ). Выберите форму и перейдите в Effect> Warp> Arch и примените 29% Bend . Разверните искривленную форму под Объектом . 
Шаг 3
Нарисуйте два маленьких прямоугольника по обе стороны от векторной фигуры изогнутой ленты (с помощью инструмента «Прямоугольник» ). Используйте Pen Tool (P), чтобы нарисовать треугольник на любом маленьком прямоугольнике. Выберите прямоугольник и соответствующий ему треугольник и минус фронт на панели « Навигатор» . Поместите эти кусочки под изогнутую ленту на панели « Слои» . 
Шаг 4
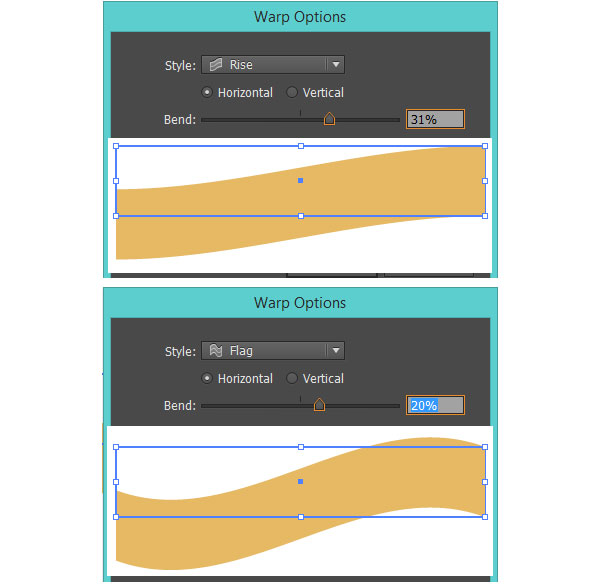
Для следующей векторной формы баннера на ленте нарисуйте узкий горизонтальный прямоугольник и примените два эффекта деформации: Подъем с изгибом 31% и Флаг с изгибом 20% . 
Шаг 5
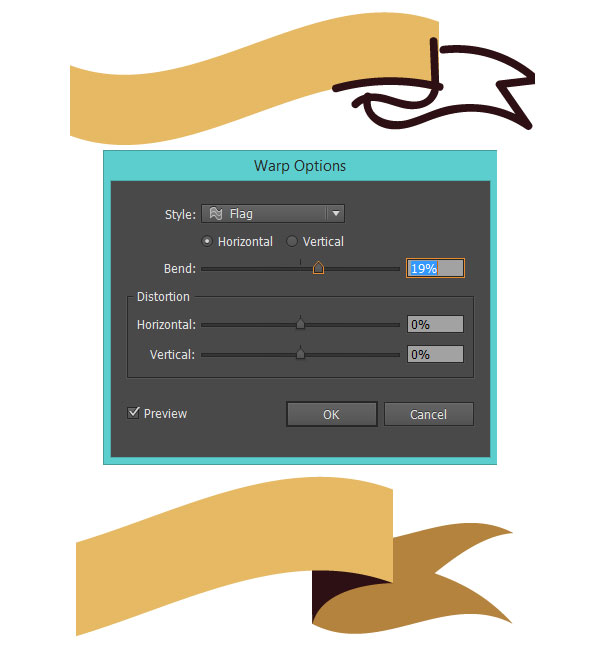
Для хвостов векторных баннеров с лентой я спланировал дизайн с помощью быстрого эскиза Paintbrush Tool и проследил его с помощью Pen Tool . Деформируйте хвосты соответственно на 19% и -19% (или в зависимости от того, что лучше всего работает с изгибом, который вы применили к остальной части баннера. Нарисуйте нижнюю сторону согнутой ленты с помощью инструмента «Перо» , учитывая кривую ленты и место ее наложения. края есть. 
Шаг 6
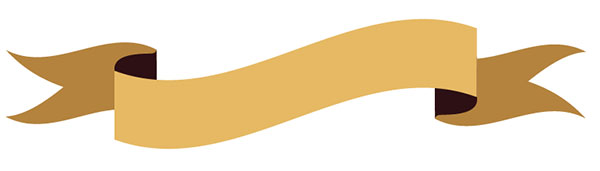
Выбранные здесь цвета являются просто местозаполнителями, поскольку градиенты будут применены ко всем компонентам вектора ленты баннера позже в этом уроке. Это просто дает вам представление о том, как я настраиваю баннеры, подобные этим. 
Шаг 7
Для нескольких простых векторных баннеров нарисуйте длинные узкие прямоугольники. Наложите меньший прямоугольник на большой треугольник (нарисованный с помощью инструмента «Многоугольник» ) и нажмите « Разделить» на панели « Навигатор» . Удалите все посторонние компоненты, чтобы у вас осталось два, показанных ниже. 
Шаг 8
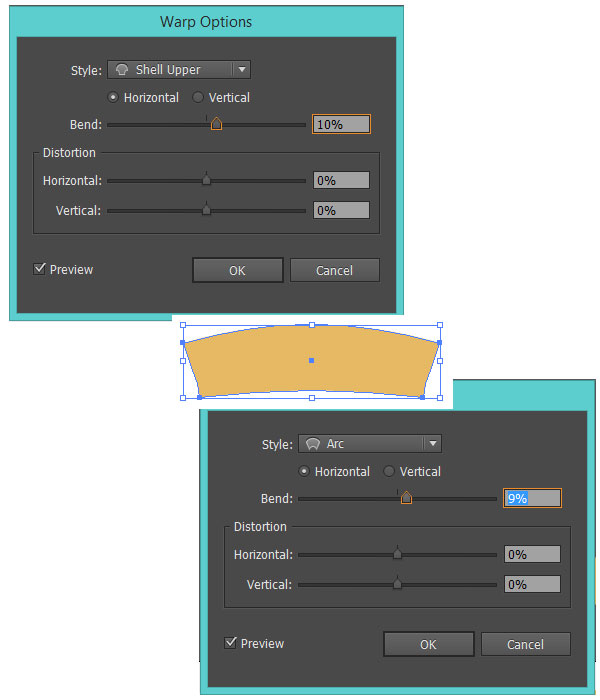
Еще раз, начните с узкого горизонтального прямоугольника. Примените к нему два эффекта деформации : Shell Upper с изгибом 10% и Arc с изгибом 9% . Разверните в разделе « Объект» . 
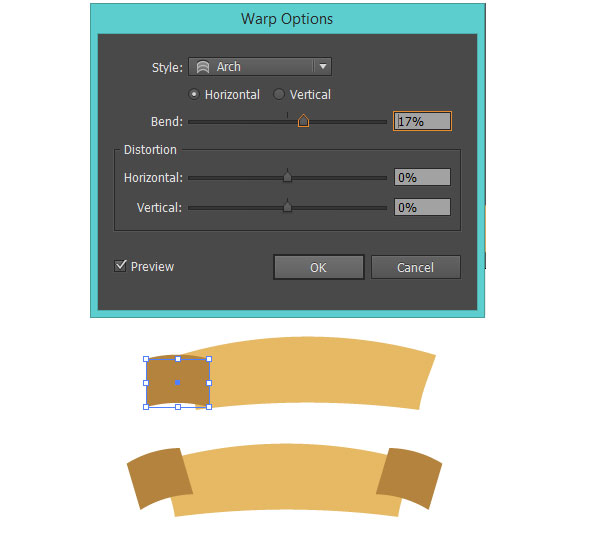
Шаг 9
Нарисуйте два маленьких прямоугольника по обе стороны от нового искривленного баннера-вектора. Примените эффект Арки к каждому изгибу 17% и слегка поверните обе фигуры наружу (см. Ниже). 
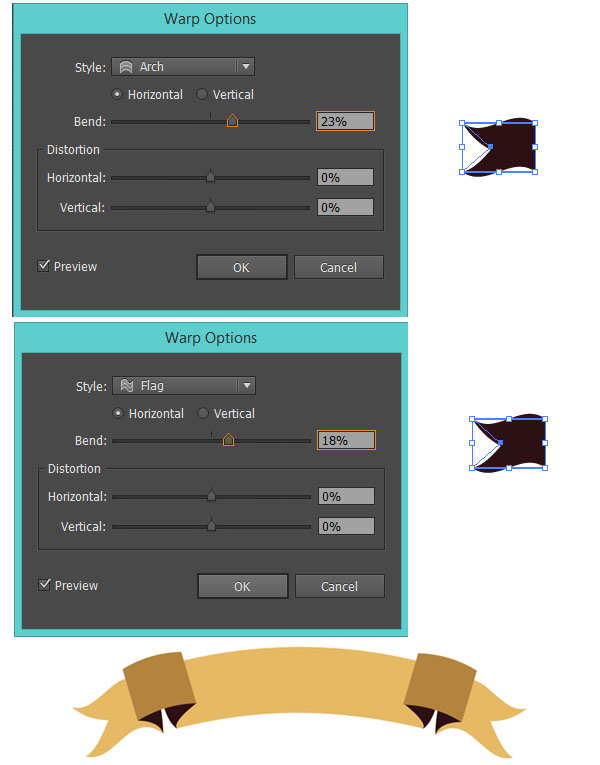
Шаг 10
Сделайте два ленточных хвоста, как было сделано в шаге 3 . Примените два эффекта деформации : Арка с изгибом 23% и Флаг с изгибом 18% . Скопируйте (Control-C) и вставьте (Control-V) конец ленты и отразите его по вертикальной оси, чтобы он удобно располагался на другой стороне баннера. 
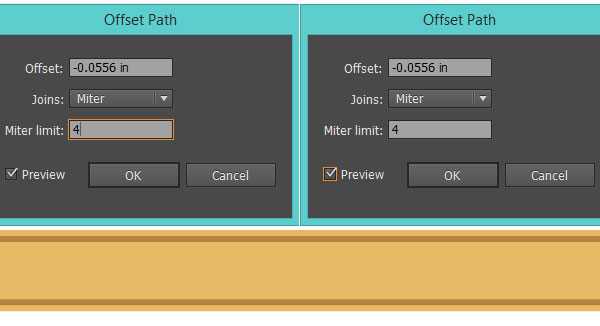
Шаг 11
Теперь, когда мы создали наши основные векторные баннеры с лентой, давайте приступим к их рендерингу. У большинства векторов баннера будет несколько слоев, созданных путем смещения путей каждой фигуры. Для этого выберите фигуру, которую вы смещаете, и перейдите в Object> Path> Offset Path . Сместите фигуру на -4px и повторите еще раз для вновь созданной фигуры, чтобы вы сложили три друг над другом. Если вы хотите более толстую или более тонкую векторную форму баннера ленты, отрегулируйте величину смещения по мере необходимости. 
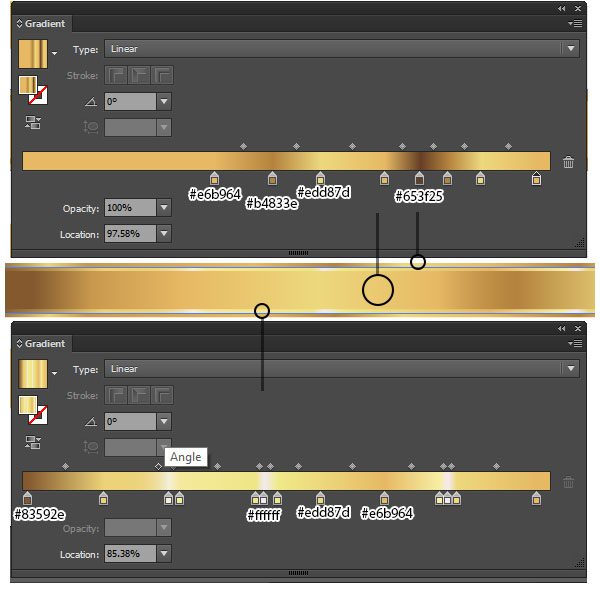
Шаг 12
Выберите внешние и внутренние прямоугольники этого первого основного вектора баннера и примените градиент, показанный ниже, с панелью « Градиент» . Я хотел, чтобы золотые тона были теплыми, с # e6b9464 и # b4833e в качестве основных цветов, # edd87d в качестве подсветки и # 653f25 для основных теней.
Для яркой золотой полосы (средний прямоугольный слой) осветлите золотые цвета белым ( #ffffff ) и светло-желтым ( # edd87d . Дополнительные золотые тона и их размещение см. Ниже). 
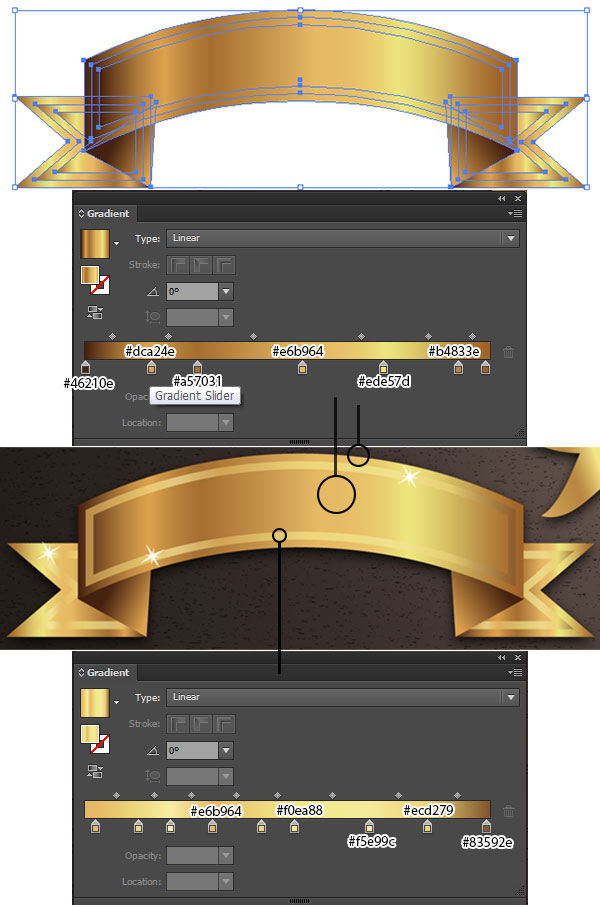
Шаг 13
Градиенты для этого вектора ленты-баннера в стиле обтекания имеют те же цвета, что и на шаге 12 , но настроены по-разному: меньше бликов, светлый цвет тени и больше маслянисто-желтого в целом. 
Шаг 14
Как и в случае с другими дизайнами векторных баннеров, сместите пути каждой фигуры дважды для создания эффекта многослойной ленты. Количество цветов, размещенных в этом градиенте, меньше, чем у двух других, так как это меньший баннер и изогнутый, поэтому блики и тени будут реагировать непосредственно на движение самого баннера (блики вокруг центра, тени по краям и ниже).
Две фигуры под основной лентой имеют простой градиент # 46210e и # dca24e . Другой основной градиент такой же, как те, что использовались в шагах 12-13 , но # ede57d - самый светлый цвет и единственное выделение, присутствующее в градиенте. Точно так же яркая полоска ленты в дизайне баннера на этот раз лишена белого. 
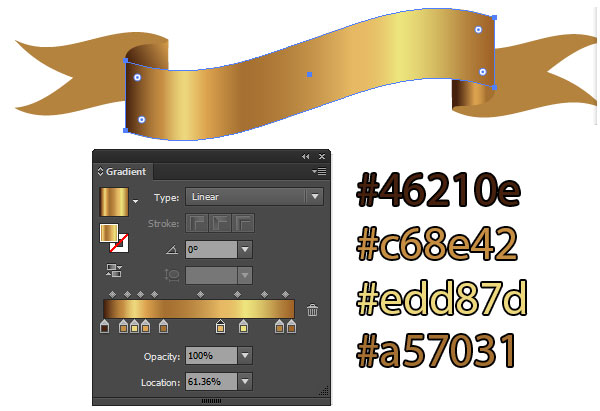
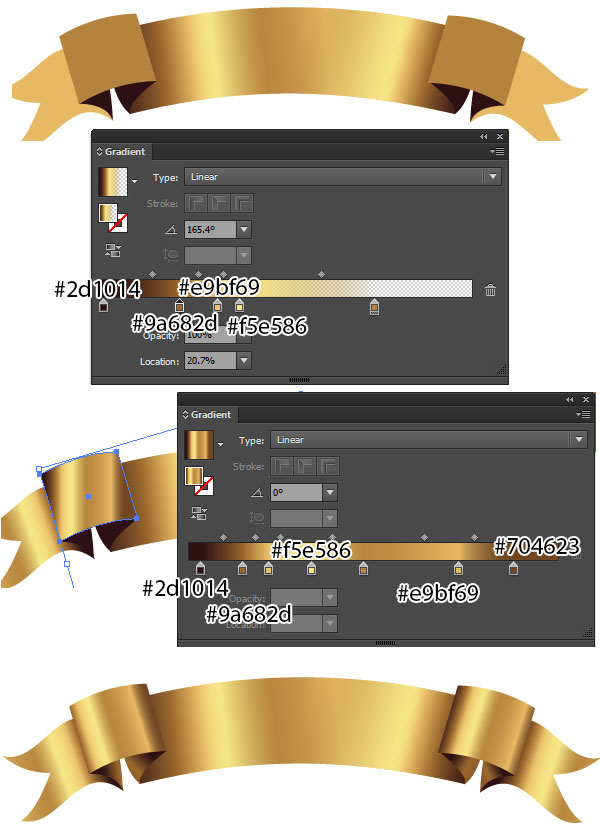
Шаг 15
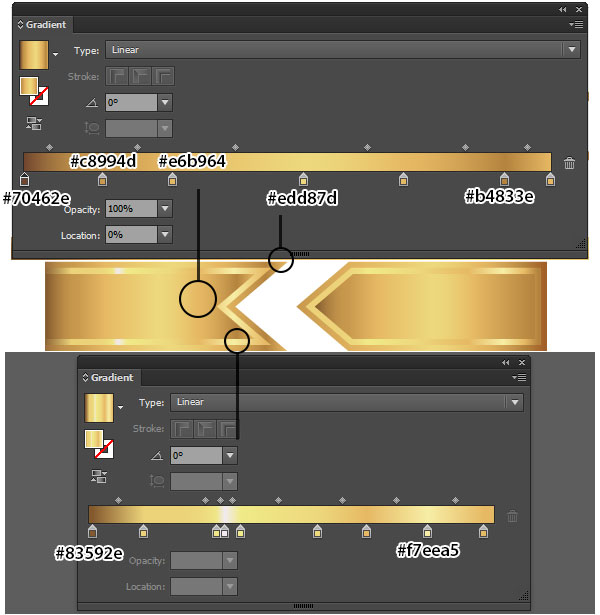
Этот вектор баннера с изогнутой лентой имеет четыре цвета в градиенте, разбитые ниже. Самый темный цвет расположен слева, с двумя яркими желтыми оттенками, а остальные - теплыми золотистыми / коричневыми тонами. Этот же градиент применяется, хотя и с учетом размера, также и к хвостовым частям ленты. 
Шаг 16
К элементам под вектором ленты ленты применен градиент из трех цветов. Самый темный цвет расположен к сгибу верхней части ленты, а самый светлый - к сгибу частей хвоста. При желании вы можете сместить основную форму ленты и хвосты для полос, как и другие конструкции ленты, или оставить это как для «погруженного в золото» вида. 
Шаг 17
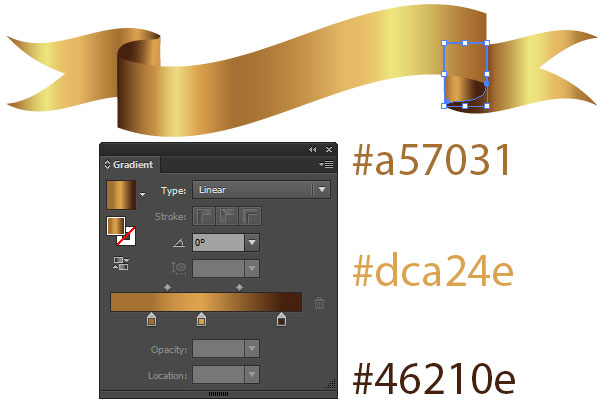
Цвета для этих частей такие же, как в Шаге 16 . Здесь важно отметить, что основная форма ленты имеет плоский цвет ( # e7b964 ), а градиентные фигуры, помещенные поверх, были дважды скопированы и вставлены, поэтому к центру баннера идут два угла, чтобы подчеркнуть кривую баннера. Градиенты заканчиваются на # e7b964 с непрозрачностью 0% .
Маленькие изогнутые прямоугольники, образующие верхние сгибы вектора баннера ленты, имеют драматические коричневые и золотые градиенты, а их углы, регулируемые на панели « Градиент» , параллельны краям маленьких изогнутых прямоугольников. 
Все, что блестит ...
Все, что блестит, - это золото, и эти векторные баннеры с лентами наверняка блестят фантастически. Добавьте формы блеска с помощью инструмента Blob Bush Tool (Shift-B) или Pencil Tool, чтобы выделить ваш готовый дизайн баннера. Поиграйте с более сложными формами сложенных лент, другими металликами и дополнительными золотыми графическими дизайнами. Счастливого создания! 
Автор: Мэри Винклер
Мэри работает под брендом Acrylicana®, занимаясь дизайном одежды, украшений и иллюстраций для таких компаний, как Disney, Jakks Pacific, Envato и других. Проверять, выписываться Acrylicana.com для большего количества художественных работ, обучающих программ и больше.
Эти значки ссылаются на сайты социальных закладок, где читатели могут делиться и открывать новые веб-страницы.
Будут ли они махать, как флаги, быть прямыми, вписываться друг в друга или изгибаться в разные стороны?